In the world of ecommerce, time is indeed money.
A single second of loading time can make the difference between a sale and another lost customer. That's why ecommerce platforms like Shopify have built-in tools for analyzing, optimizing, and tracking page performance.
In this post, we'll cover everything you need to know about Shopify's speed score rating and what it really means to online store owners.
Let's get started.
Understanding the Shopify Speed Score
In the past, Shopify used a single rating or "speed score" to give users a broad idea of their website's performance. This value is based on your online store's weighted performance metrics from Google Lighthouse, including:
- First Contentful Paint (FCP) — The time it takes to fully render the first content element, be it a background image, page title, or navigation menu.
- Largest Contentful Paint (LCP) — The time it takes to fully render the largest content element on a page.
- Speed Index — Gauges how fast content elements are visually displayed during loading.
- Total Blocking Time (TBT) — The time during which the website is temporarily blocked from responding to user interactions (e.g., mouse clicks and keypresses).
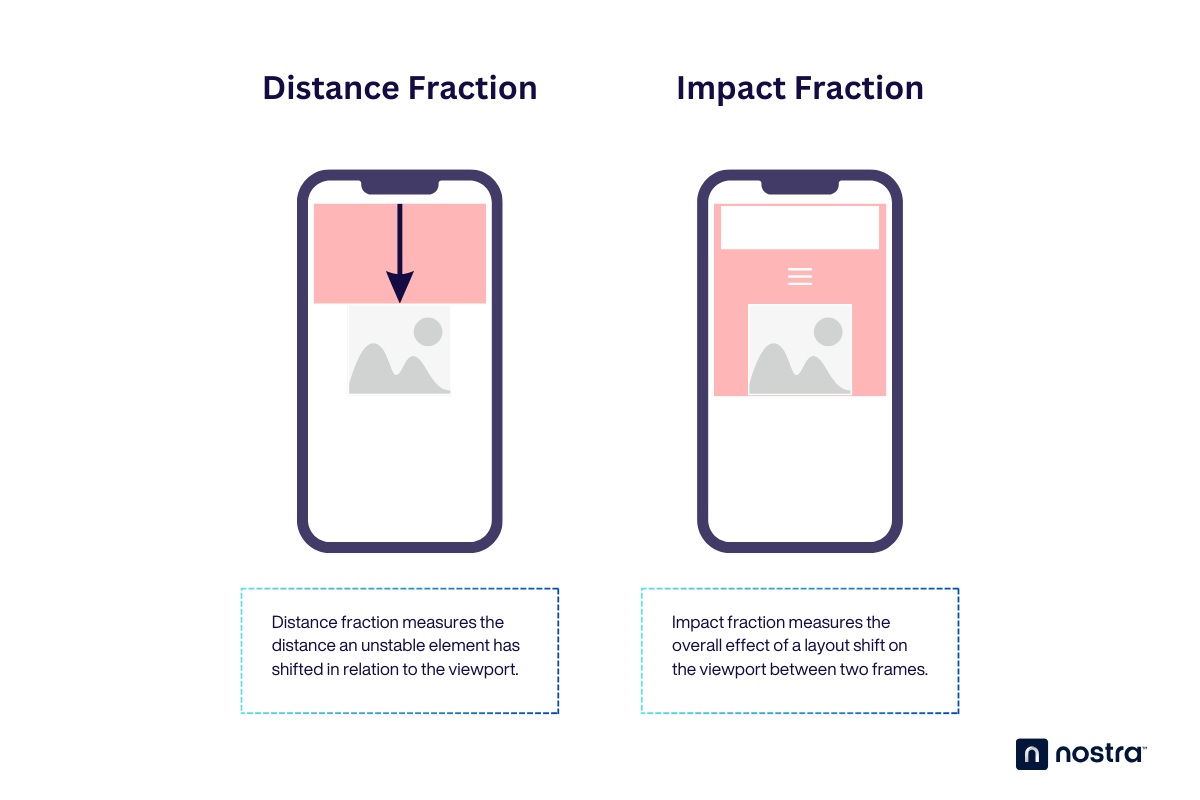
- Cumulative Layout Shift (CLS) — Calculates the overall distance and impact of unstable elements on a page during loading.
To determine your speed score, Shopify factors in the Lighthouse metrics from your store's homepage as well as the product page and collection page with the most traffic.
Shopify Store Speed Test
As a one-stop ecommerce solution, Shopify ensures you have everything you need within the platform.
Measuring your speed score is (or was) no exception.
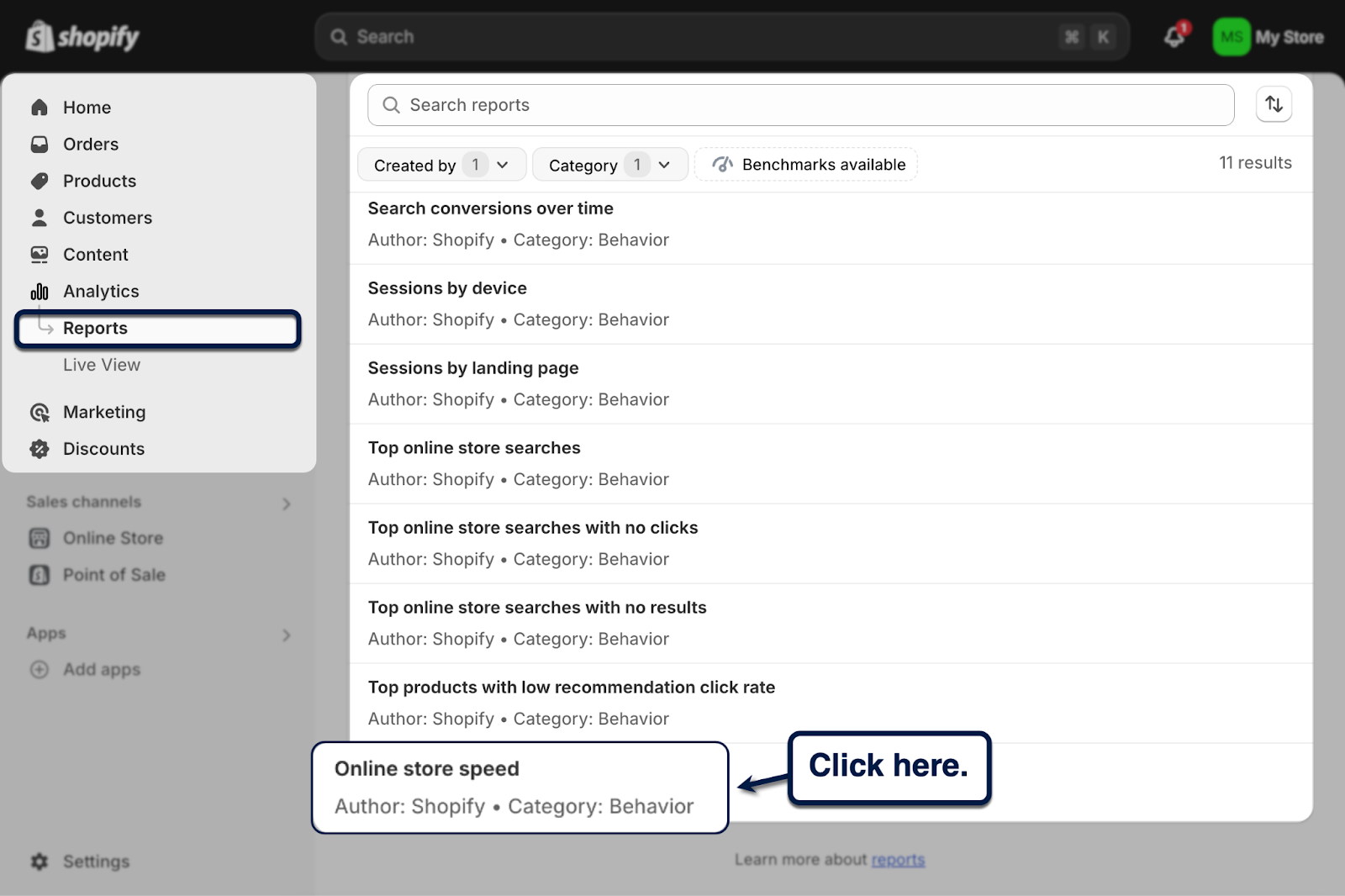
To view your Shopify store's speed score, you simply need to access the "Online store speed" report by going to 'Analytics' and selecting 'Reports' from your dashboard.

The report highlights a single value — the speed score itself — along with a quick explanation of what it means.

At the time, the speed score report gave Shopify store owners an idea of how their website's performance fared against competitors. A higher score means your site performs better than similar stores, whereas a lower score could indicate similar or worse speeds.
Sounds simple, right?
There's just one problem — speed score is no longer a thing.
In fact, you can't find the "Online store speed" report from Shopify anymore. Instead, any data related to your Shopify store's performance can now be found in the "Web performance" report.
This brings up the question…
Why did Shopify replace speed score?
There are a couple of reasons why Shopify decided to retire the speed score metric.
For one, it uses data from Lighthouse, which utilizes a simulated environment to determine performance metrics. Such an approach has no way of capturing how a website actually performs in front of real users.
More importantly, website performance is actually more nuanced than a lot of new Shopify store owners realize.
Remember, there's more to the user experience than just a website's loading speed. You also need to consider your site's responsiveness and the stability of content elements.
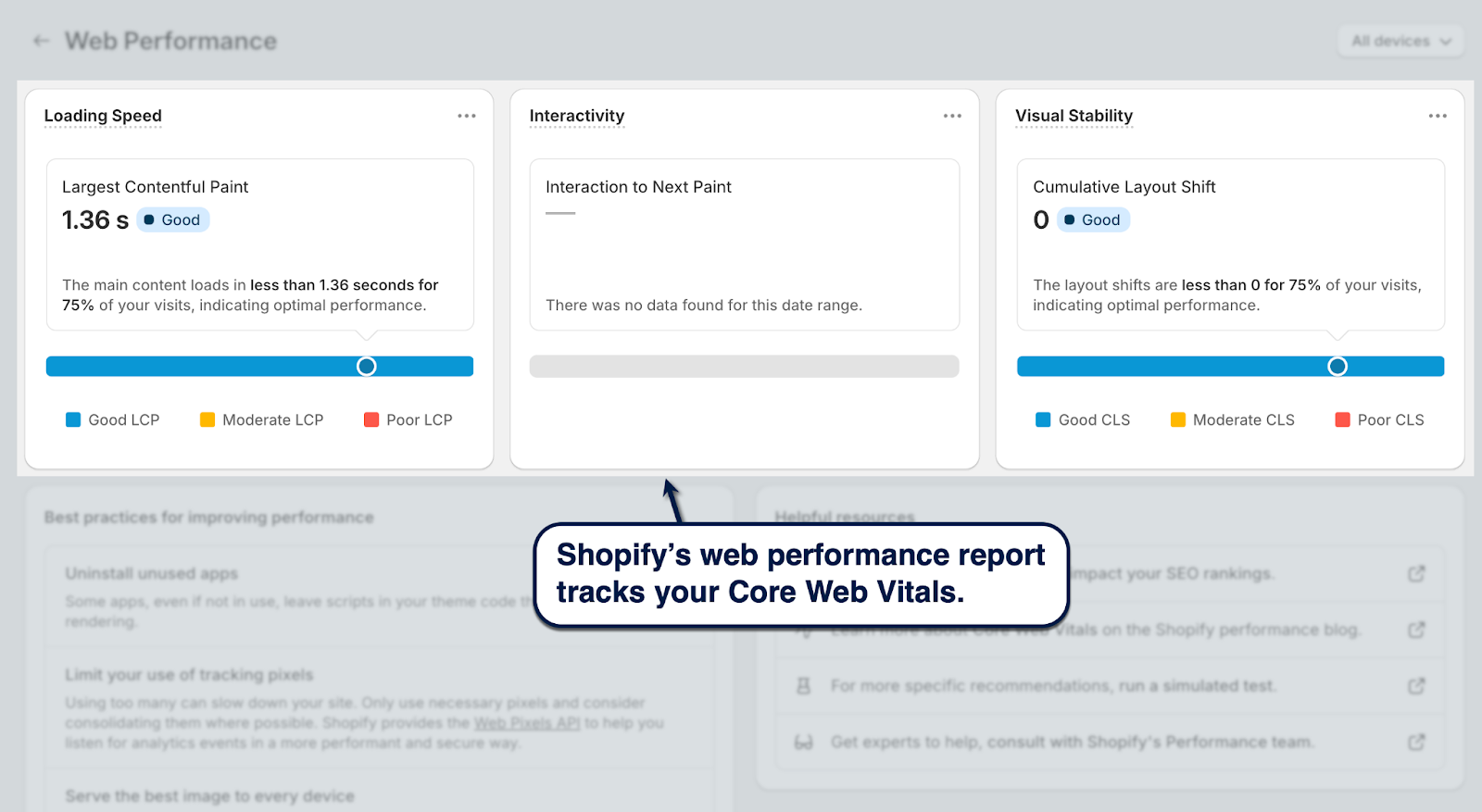
That's why, in place of the speed score, Shopify's web performance report focuses on your website's Core Web Vitals — the gold standard of performance analysis.
You can find the new web performance report in the "Reports" section of your Shopify dashboard.

You may notice that Core Web Vitals includes two Lighthouse metrics that were also used in calculating speed score, namely Largest Contentful Paint and Cumulative Layout Shift.
But rather than blending them into a single score and effectively diluting how they impact the real-world experience, Core Web Vitals tracks them individually using purpose-built scales.
For example, LCP is measured in seconds — directly tracking how long it takes to load the largest content block on a page. CLS, on the other hand, involves a more elaborate formula derived from two metrics: distance fraction and impact fraction.

The third Core Web Vitals metric is Interaction to Next Paint (INP), which tracks the longest delay before a website displays a response to a mouse click, keypress, or screen tap.
Together, LCP, CLS, and INP convey a more accurate description of the page experience. And since the profitability of an online store heavily relies on the user experience, improving your Core Web Vitals is pivotal to ecommerce success.
A Crash Course to Improving Your Core Web Vitals for Shopify
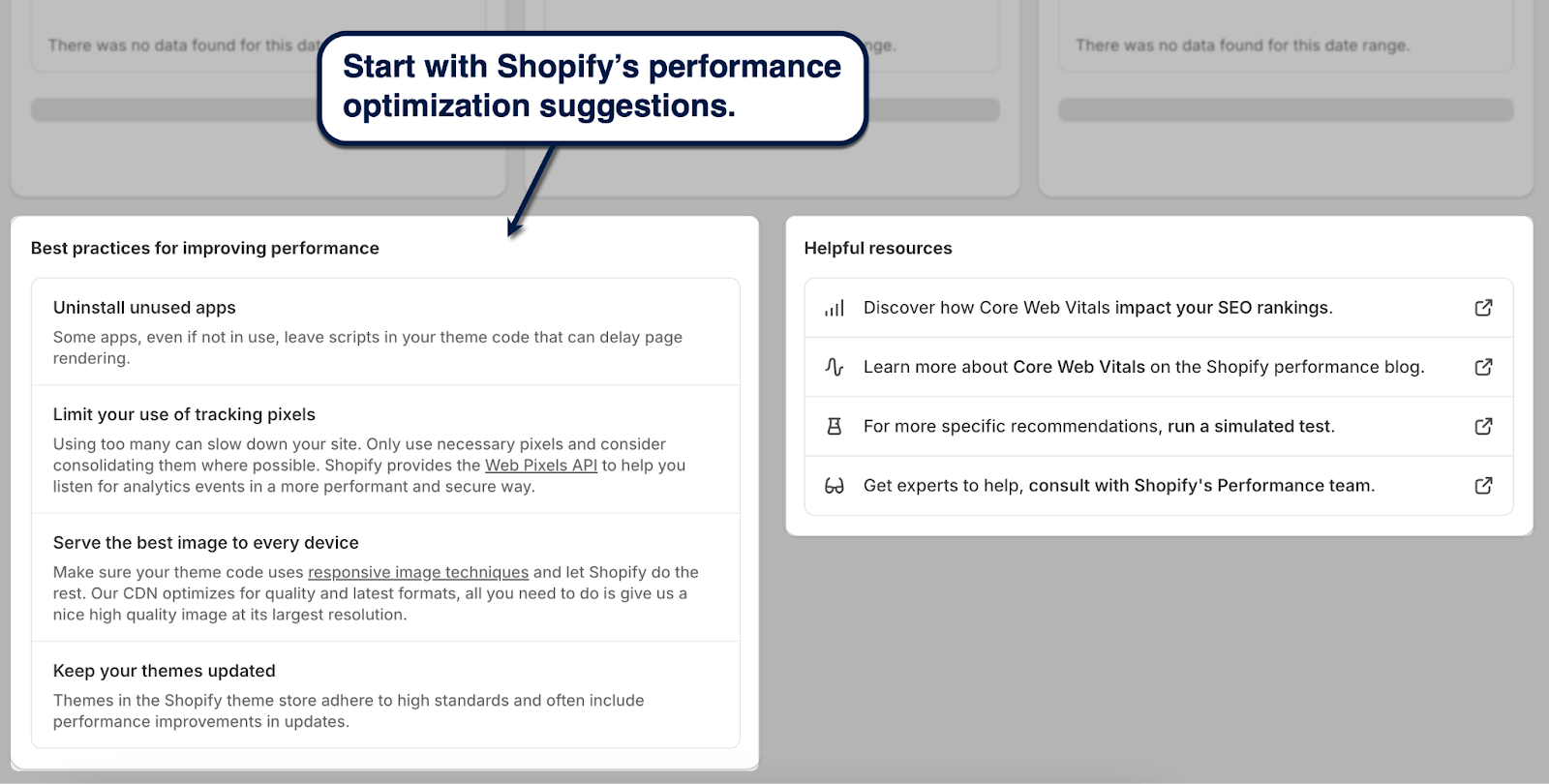
Before we get to the juicy stuff, remember that Shopify also includes actionable recommendations that can help improve your Core Web Vitals metrics.
You'll find them at the bottom of your web performance report.

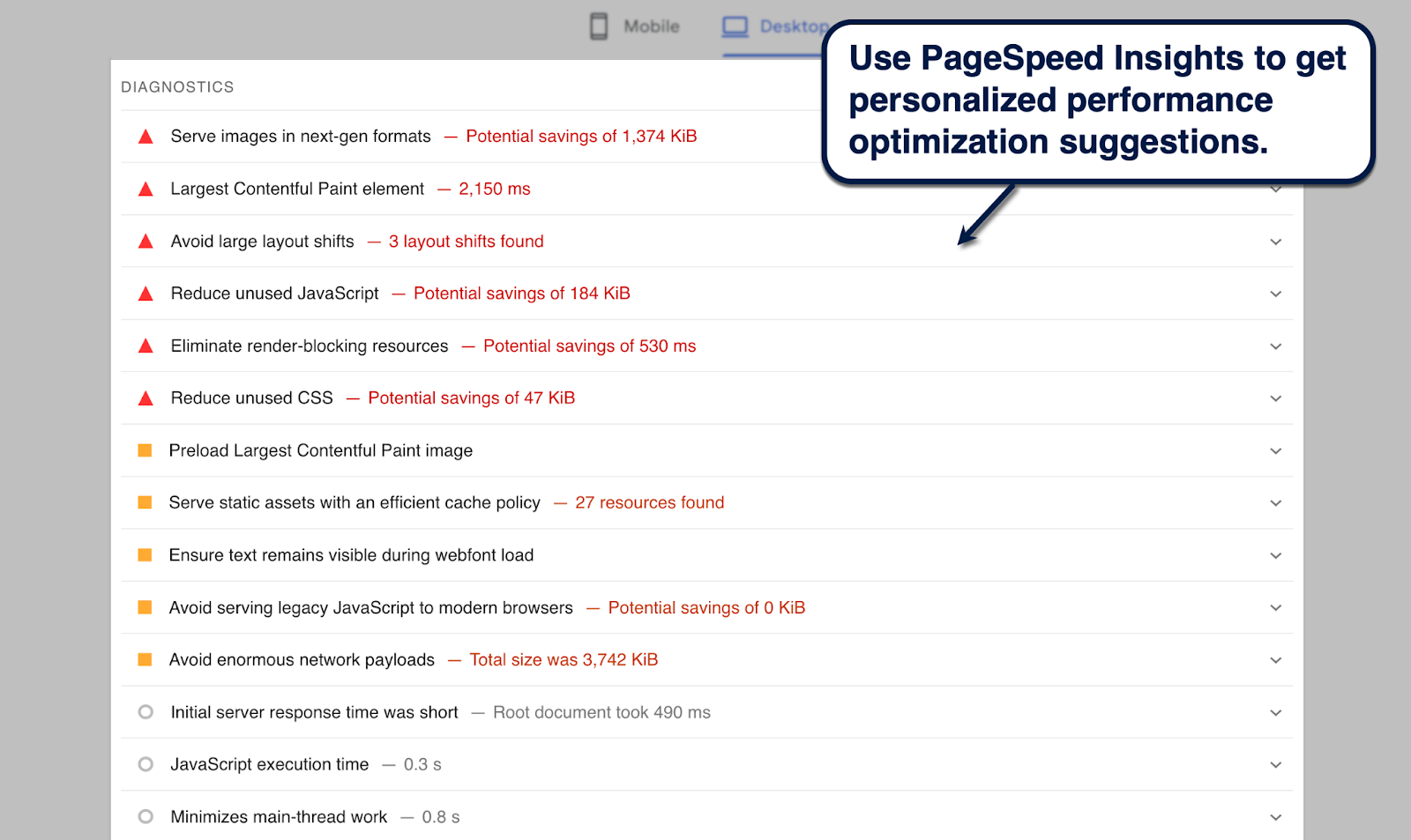
You can also use standalone performance analysis tools like PageSpeed Insights. Just plug in your online store's URL, click 'Analyze,' and look at the "Diagnostics" section for recommendations based on detected performance-related issues.

Ready to get to work?
Here's a quick overview of the most important optimizations per Core Web Vitals metric:
Improving Largest Contentful Paint (LCP)
Google recommends a target LCP of 2.5 seconds or less. To accomplish this, here are a few tips to improve your LCP score:
- Choose a clean and minimal theme. Pick a lightweight theme that has everything you need, but doesn't rely heavily on visuals above the fold.
- Observe the correct sizes for image types. Use the correct dimensions for your blog banner (1,200 x 800 pixels), hero image (1,280 x 720 pixels), and background image (2,560 x 1,400 pixels).
- Implement lazy loading. Make sure your theme supports lazy loading — or, implement lazy loading manually with an app like Loadify.
Improving Cumulative Layout Shift (CLS)
Moving on to CLS, the recommended score is 0.1 or less. This indicates that your Shopify store is stable and won't cause unexpected layout shifts or misclicks.
Below are a few things to remember to ensure a good CLS score:
- Don't insert late-loading content above the fold. Avoid adding ad blocks, sign-up forms, and other dynamic, late-loading elements at the top of your page to minimize layout shifts.
- Optimize the mobile version of your online store. Adopt a mobile-first approach when optimizing your Shopify store to ensure visual assets and third-party apps don't break your website's layout.
- Monitor your website's performance with real user data. Use tools like Lighthouse to identify the exact issues affecting your Shopify store's CLS score.
Improving Interaction to Next Paint (INP)
When it comes to your INP, you should aim for a score of 200 milliseconds or lower. You can achieve this by observing the following INP optimization tips:
- Avoid installing unnecessary apps. Make sure to uninstall unnecessary Shopify apps that block the rendering and interactivity of your online store.
- Use professional performance optimization services. Speed up the delivery of your online store data with a CDN service or Nostra AI's Edge Delivery Engine.
- Upgrade your web hosting service. If you're running a self-hosted version of Shopify, consider upgrading to a Virtual Private Server (VPS) or dedicated hosting solution to ensure better performance.
How Nostra Helps Improve Website Performance for Shopify
Improving the performance of a Shopify store can be time-consuming and mentally taxing, but it's a non-negotiable step if you want to maximize your website's revenue potential.
That's why forward-thinking ecommerce brands deploy Nostra AI's Edge Delivery Engine to achieve blazing-fast performance in 1-3 days.
Our infrastructure is built upon 310+ edge servers in strategic locations across the globe, effectively nullifying the effect of latency to 95% of the internet-connected world.
Not only is this a game-changer for the user experience, Shopify brands like Jones Road also enjoy higher conversion rates and measurable revenue gains.
Get started today — book a demo here and unlock your Shopify store's growth!
.svg)

.svg)
.svg)
.svg)

.svg)