A surefire way to boost your website's performance is to keep it lean and lightweight — but that's easier said than done as your business scales.
Over time, you may accumulate leftover files from old plugins, themes, and other integrations you no longer need.
JavaScript files, in particular, are notorious for sticking around like built-up grease bogging down your website. And since you're reading this post, there are probably thousands of lines of unused JavaScript code in your backend.
In this post, we'll dive into detail on what JavaScript is, why you should keep a close eye on it, and how to clean it up.
Let's get started.
What is Unused JavaScript?
Before anything else, here's a quick rundown of what JavaScript is.
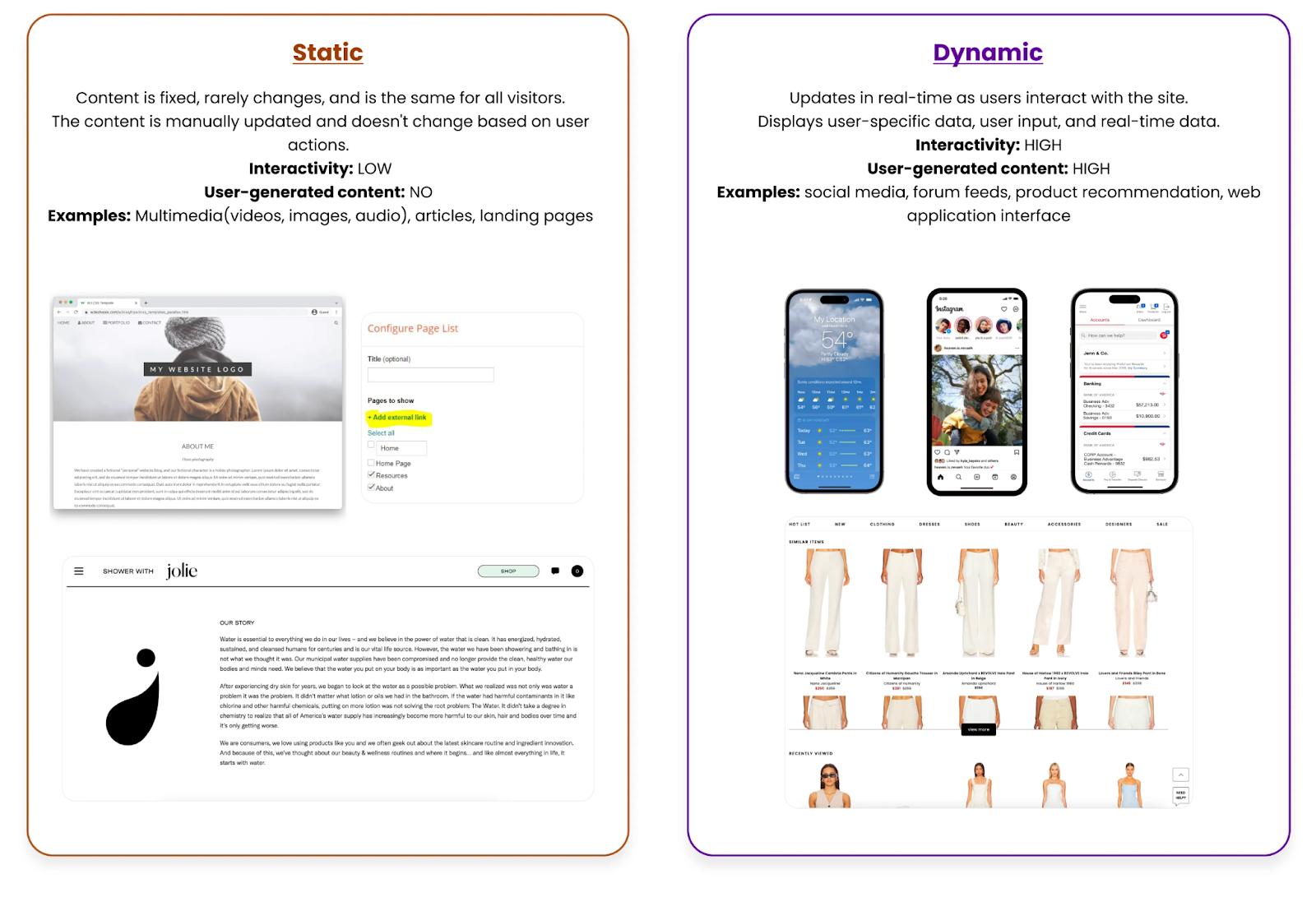
In technical terms, JavaScript is an object-oriented programming language. It lets you do what HTML and CSS can't: incorporate dynamic content and interactive elements into your website.

Without JavaScript, the internet would be filled with static, uninspiring websites devoid of engaging experiences.
The downside is, excessive and improper use of JavaScript often causes a huge performance hit. Its resource-intensive nature can block the rendering of other page elements, adding to your site's Total Blocking Time (TBT) and affecting performance.
Unused JavaScript code, on the other hand, is exactly what it sounds like.
These are leftover JavaScript files that your website essentially no longer needs.
Here are a few things that constitute unused JavaScript:
- Not Executed — Any JavaScript that's never called or run during the page's entire lifecycle is considered unused. This can happen for multiple reasons, like the code being replaced or included by mistake.
- Redundant or Deprecated — A script may also be unused if there's another script blocking or overriding it. For example, a core update may include better, more comprehensive JavaScript that accomplishes the old script's function, therefore deprecating it.
- Conditional Loading — Some JavaScript may be set to run based on specific conditions that are no longer possible. Geo-specific JavaScript, for example, may end up being unused if the website owner decides to block traffic from the previously specified countries altogether.
- Leftover Code — During development, programmers may leave extra bits of JavaScript that were used for testing purposes. Failing to remove or incorporate these scripts into the website's production version results in unused code.
- Unused Libraries — Libraries (or parts of libraries) may be included in a page via JavaScript but never utilized. This often occurs if entire JavaScript libraries like jQuery are loaded for simple functions that could've been implemented more efficiently.
- Dead Code — Lastly, dead JavaScript often belongs to a previous version of a web page or application interface. These scripts are usually left behind due to oversight, which means they can also be easily avoided.
Impact of Unused JavaScript
For profit-driven websites like ecommerce stores, leftover files may not seem like a big deal.
After all, you still have to worry about SEO, Conversion Rate Optimization (CRO), and ongoing content creation.
But when left ignored for so long, unused JavaScript affects different aspects of your website — all the way down to your bottom line.
1. Increased Load Times
First and foremost, unused JavaScript code clogs up your website's main thread.
Think of it as a pipeline where website assets pass through from one end to the other. The more stuff you squeeze in, the longer it takes for everything to be loaded and presented to front-end users.
Having a lot of unused JavaScript adds bloat to your website, increasing the time it takes to load. This is exacerbated by network latency, which leads to slower response times and download speeds, especially in remote areas far from your server's physical location.
Tip: An easy way to solve the problem of latency is to utilize a network of edge delivery servers, which can be spread across the globe. Nostra AI's Edge Delivery Engine, for example, lets you leverage 300+ edge server locations to transmit your website data faster.
Loading speed, of course, affects your website in many ways:
- Increased bounce rate — A two-second difference in loading time can result in a 32% increase in bounce rate. That's the percentage of users leaving your website without clicking or interacting with anything else.
- Lower conversion rate — Data reveals that 70% of consumers consider page speed as an important factor when it comes to their purchase decisions. Websites that load in one second can also have as much as three times more conversions than those that load in five seconds.
- Lower customer retention — The worst thing a website can do is to frustrate customers and force them to look for alternatives. Once they arrive at your competitor's doorstep, it becomes extremely difficult to win them back.
2. SEO and Search Ranking Penalties
Every website relies on organic traffic for sustainable and scalable success. This pertains to traffic that's passively generated through organic search engine results (not clicks on paid search ads).
To get more organic traffic, you need higher search engine rankings. And to get higher rankings, you must adhere to proven Google ranking factors like your Core Web Vitals.
Remember, eliminating unused JavaScript code can directly improve your website's loading speed — making it lighter and faster. This improves your website's rank-worthiness in the eyes of search engines like Google.
3. Security and Maintenance Risks
A lot of website owners may not know this, but unused JavaScript — primarily from old and outdated plugins— may contain vulnerabilities that hackers can exploit.
Keeping the codebase lean, up-to-date, and free of unnecessary scripts minimizes your attack surface. This will not only protect you from the high costs of data leaks, it also ensures customers don't lose trust in your brand.
Excessive JavaScript also adds layers of complexity to your maintenance routine. This makes the process more time-consuming while increasing the likelihood of errors that could impact your website's functionality.
4. Negative Impact on Analytics and Personalization
Unoptimized code could also hinder your first-party data collection, which is critical for any business now that third-party tracking cookies are deprecated.
First, unused JavaScript slows down data collection by preventing customers from fully interacting with your site. This may be due to performance issues, slow loading times, and bugs that cause you to lose their interest.
Without a reliable source of first-party customer data, it's also impossible to create personalized experiences tailored to your target audience.
Remember, marketing personalization drives better customer experiences, higher conversion rates, and longer customer retention. But with third-party cookies out of the picture, you'll need to make every session count to build a reliable repository of first-party customer data.
How to Pinpoint Your Unused JavaScript
Now that you fully understand the negative impact of unused JavaScript on your website, it's time to address the problem.
Step one is to pinpoint the problematic files:
1. Chrome DevTools
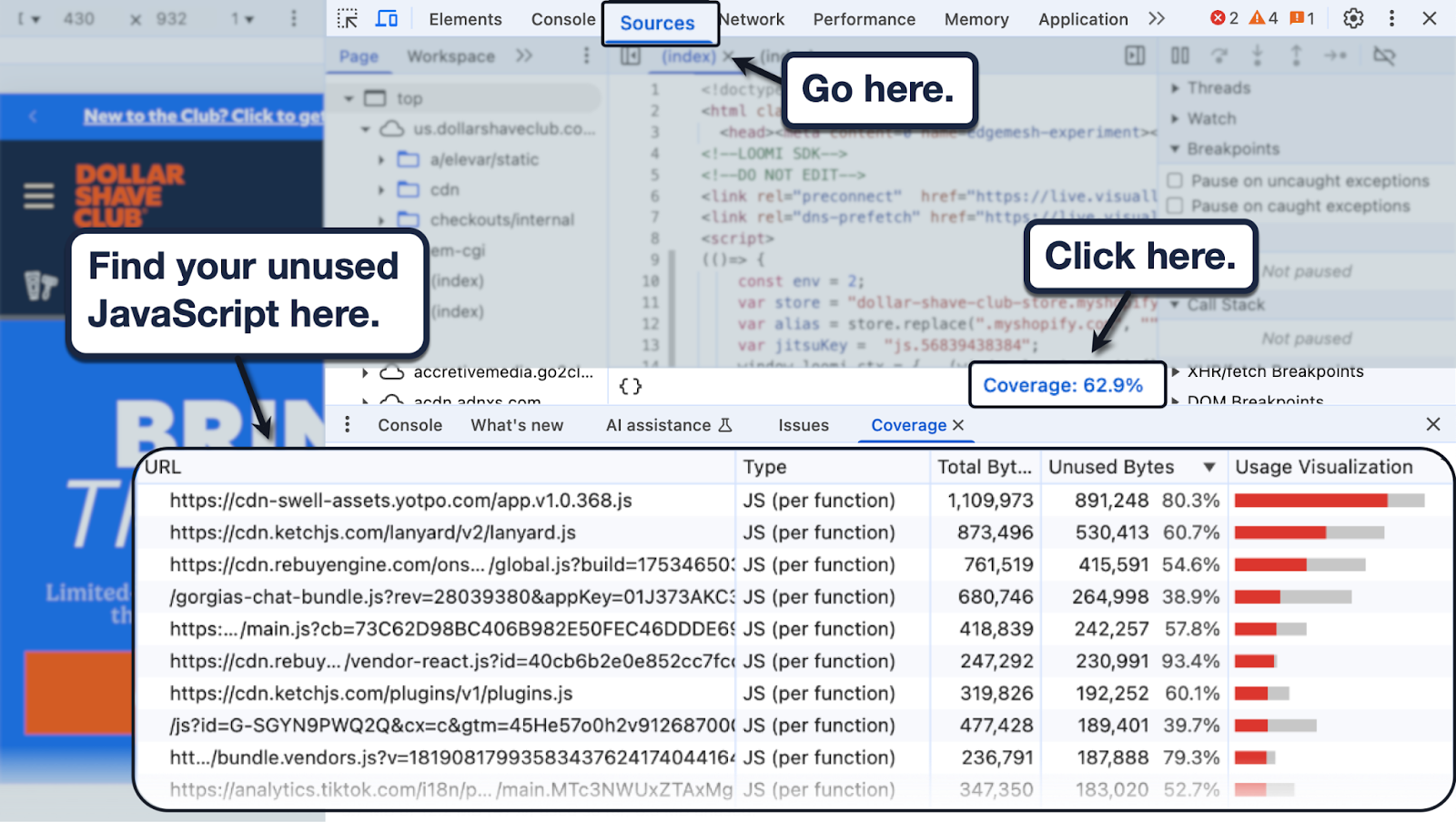
Chrome DevTools is Chrome's integrated diagnostics tool for quickly identifying website issues.
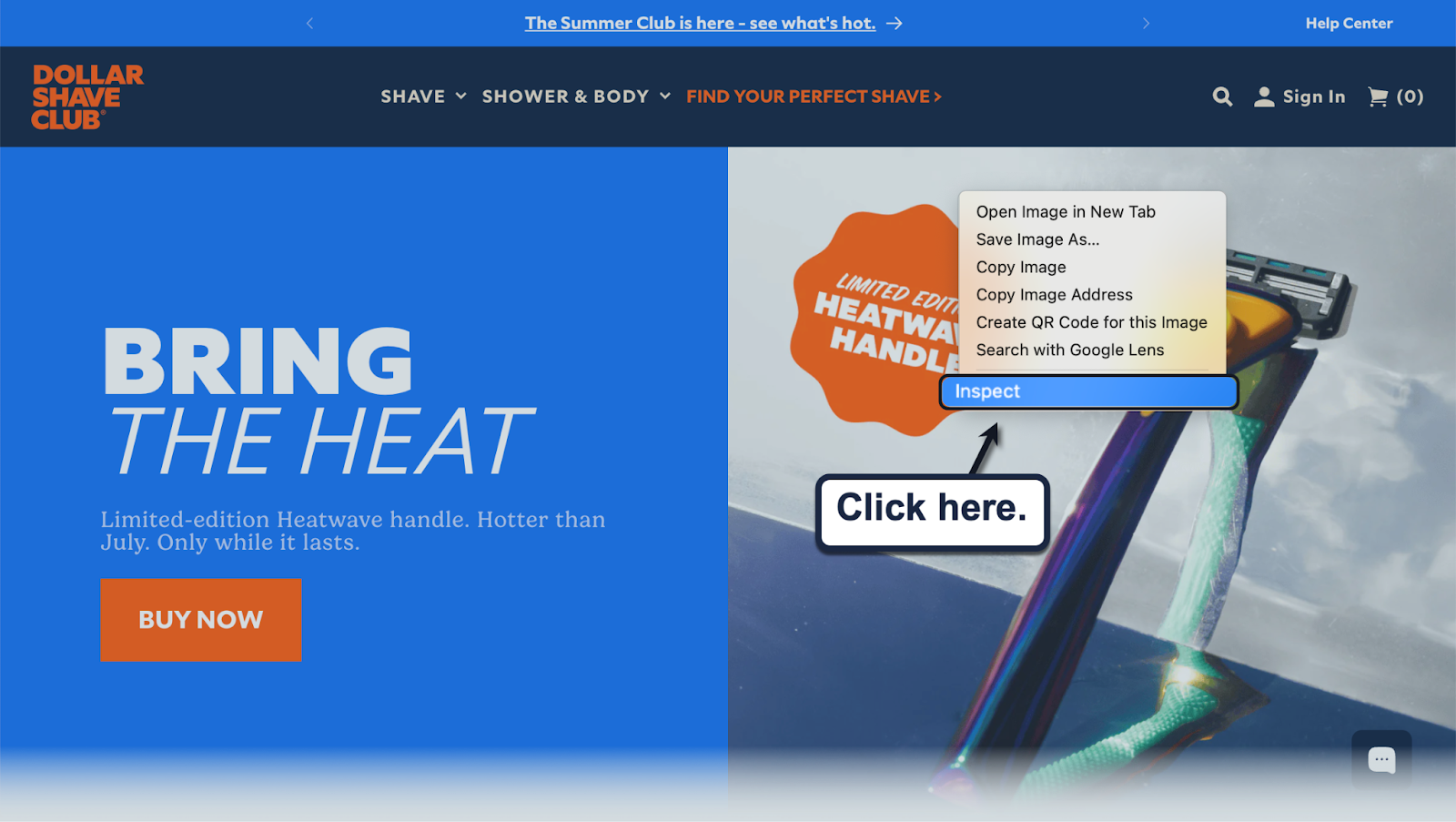
To use it, go to your website and select 'Inspect' in the right-click menu.

Next, switch to the 'Sources' tab and click 'Coverage' in the lower-right corner of the main code field.
Reload the page to reveal the unused assets under the console — sorted according to their type, total size, and usage.

2. Lighthouse
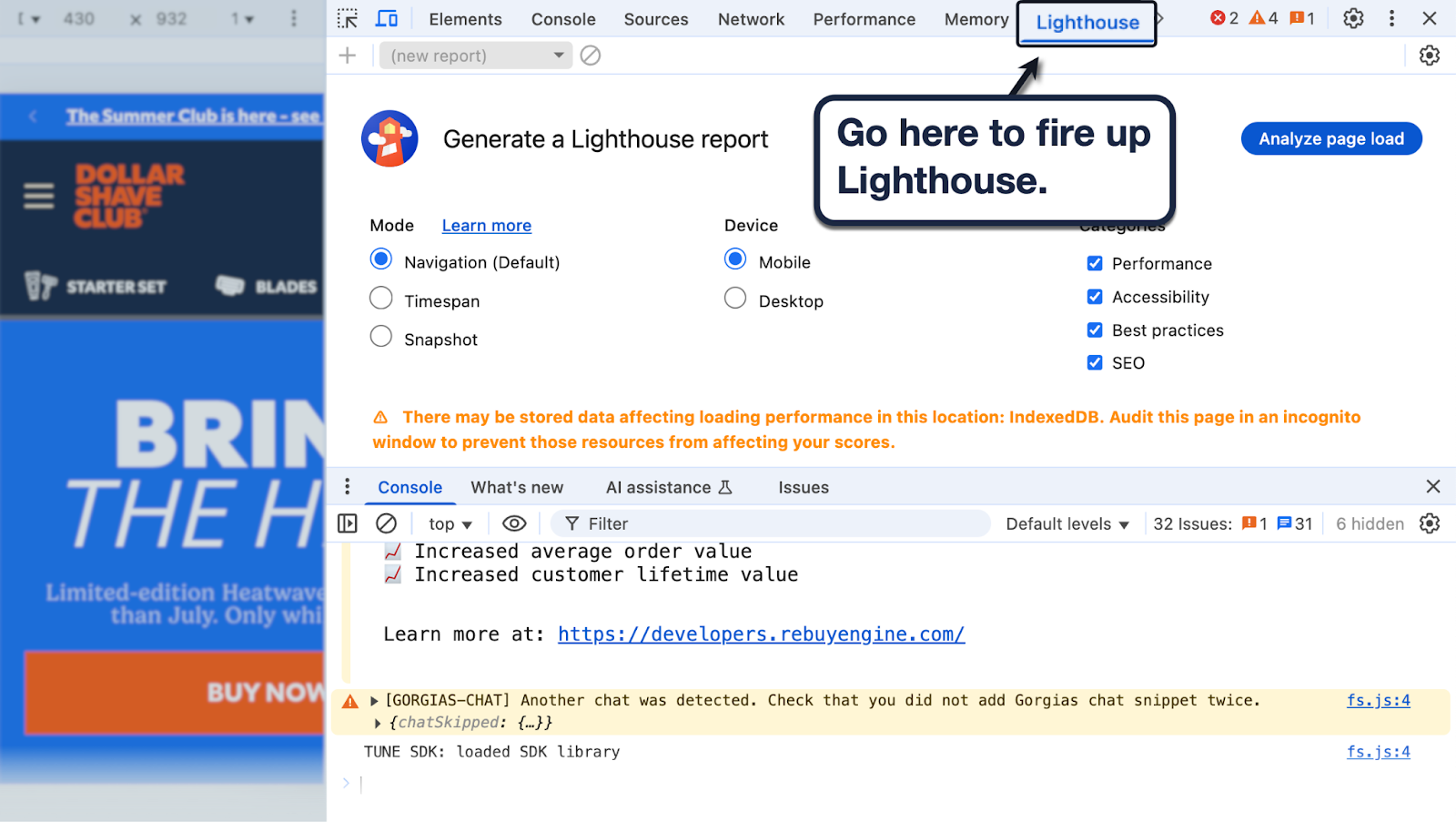
Lighthouse is a dedicated tool within the Chrome DevTools panel.
It's specifically designed to generate focused, readable reports that highlight performance-related issues on your website.
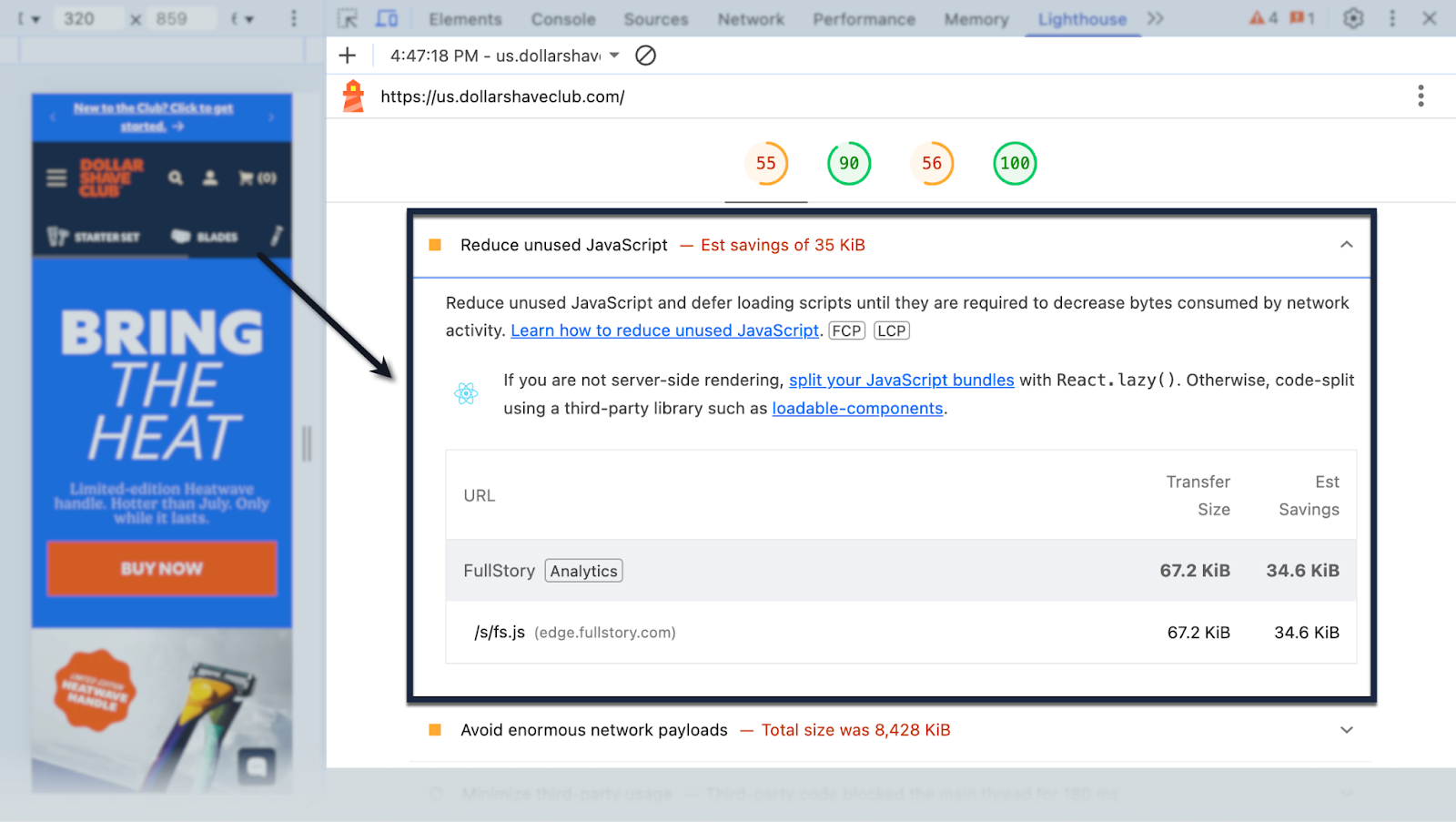
To use it, bring up Chrome DevTools and switch to the 'Lighthouse' tab.

Click 'Analyze page load' to generate a fresh report. Under the "Diagnostics" section, expand 'Reduce unused JavaScript' for a list of the unnecessary scripts on your page.

Tip: Make sure to generate a Lighthouse report for both the mobile and desktop versions of your website.
3. PageSpeed Insights
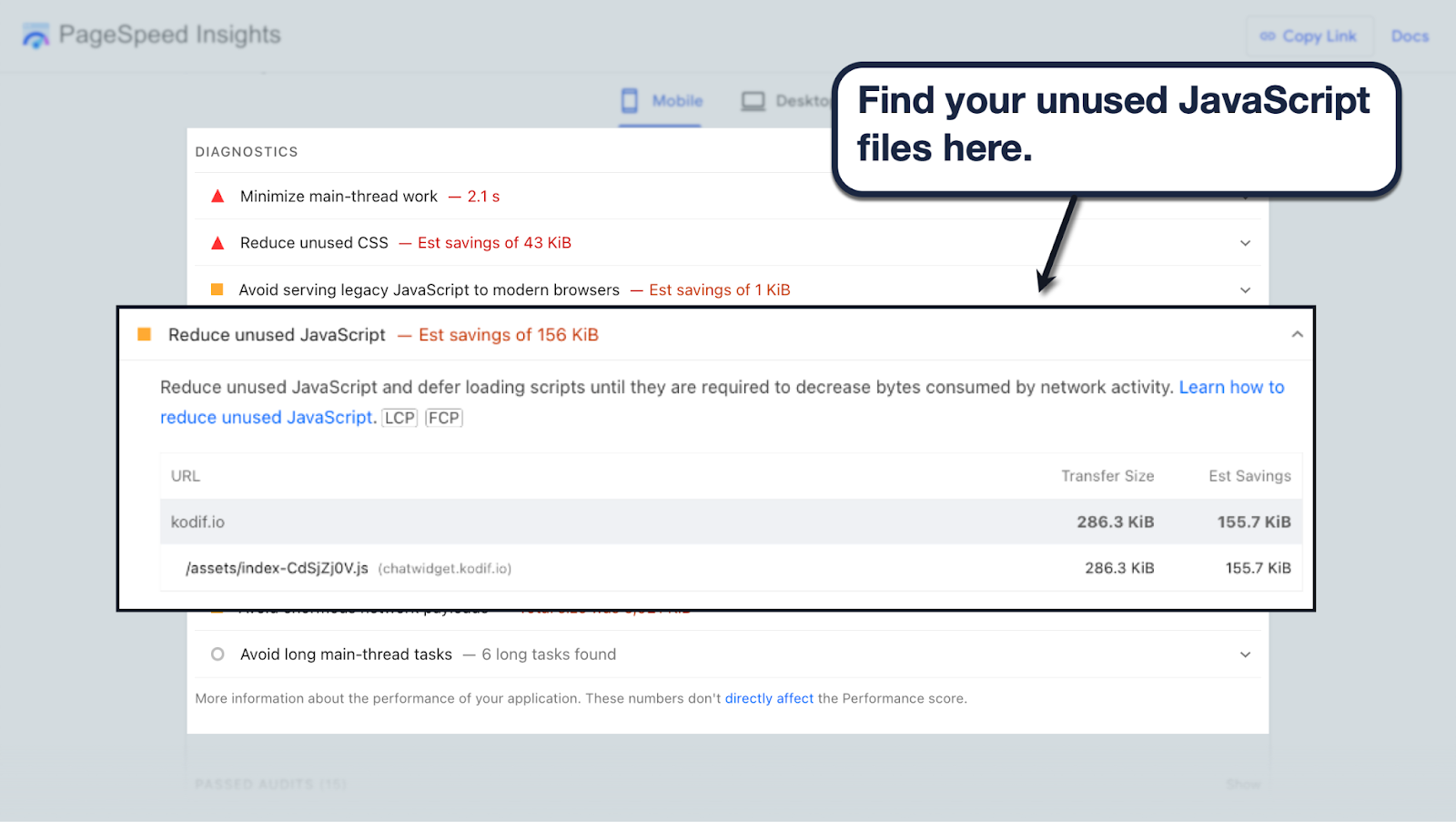
Put simply, PageSpeed Insights is like a standalone version of Lighthouse that runs performance analysis reports on demand.
Just enter your URL and click 'Analyze' to get started. When done, scroll down to the 'Reduce unused JavaScript' tab to pinpoint the unnecessary bits of code.

While you're at it, be sure to use PageSpeed Insights (or Lighthouse) for other issues that muddy up the user experience. This includes unused CSS, render-blocking resources, unoptimized image delivery, and more.
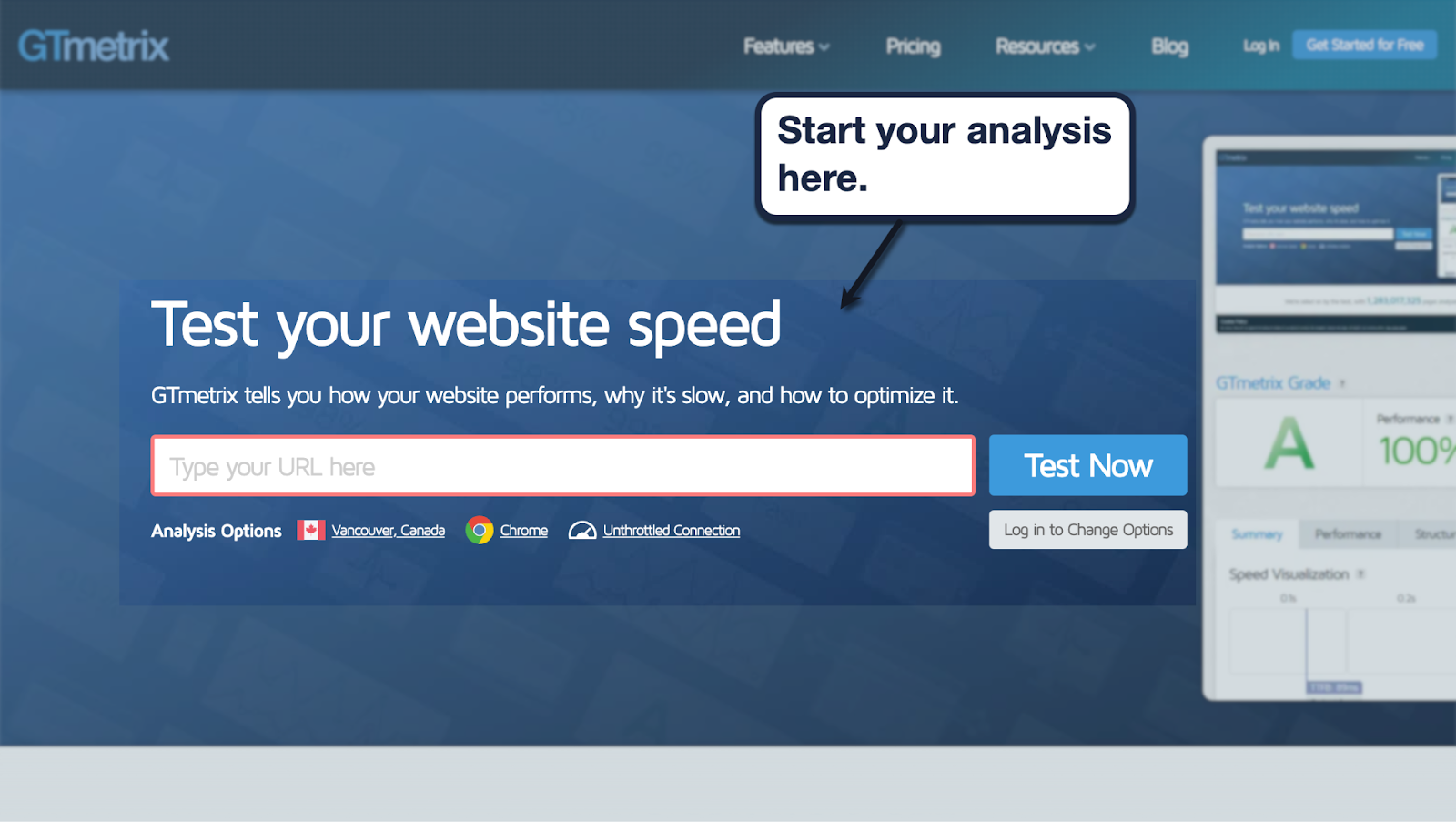
4. GTmetrix
GTmetrix is an independent web performance monitoring tool that has pretty much the same functions as PageSpeed Insights — track performance-related metrics and provide actionable fixes.
To get started, enter your URL and click 'Test Now.'

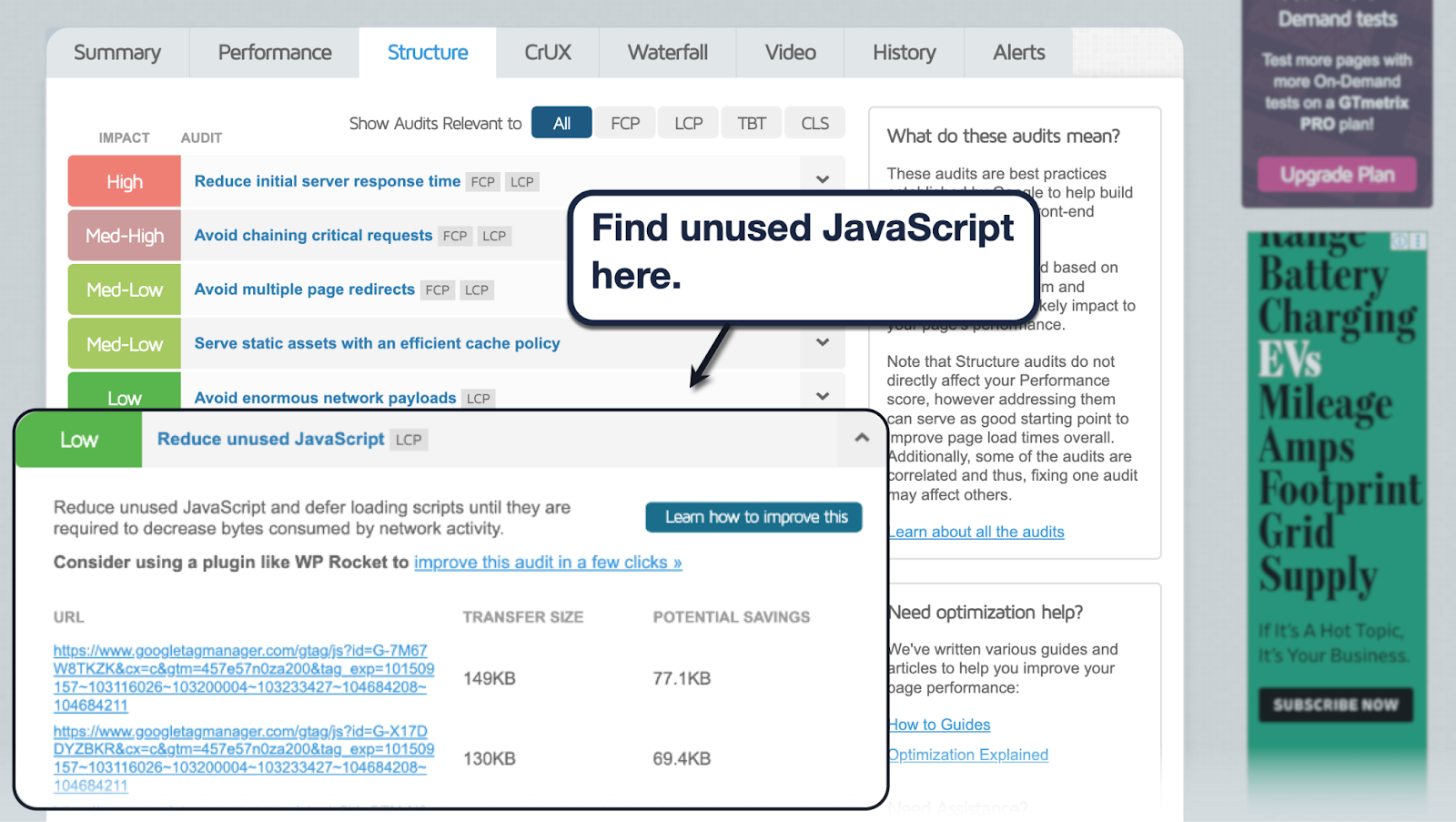
Once the report loads in, switch to the 'Structure' tab and click 'Reduce unused JavaScript.'

How to Remove Unused JavaScript
Detecting your unused scripts is just the first step.
Next comes pulling them down from your website for good.
Follow these steps when cleaning up leftover JavaScript from your website:
1. Prioritize crucial scripts
Each of the tools mentioned above makes it easy to identify leftover scripts that have the most impact on your website's performance.
To get the most results in the shortest possible time, start your purge from top to bottom. Use metrics like "estimated savings" and "unused bytes" to organize the files based on impact.
2. Remove JavaScript one by one
The specific procedures for removing JavaScript depend on your platform and what the scripts are originally used for.
Suppose your unused script comes from an old plugin you installed. In most cases, uninstalling and removing the plugin takes the script down with it.
Whatever you do, remember to create a backup and remove scripts one at a time. This ensures you don't accidentally delete the wrong script and break your website's functionality.
3. Minify your JavaScript
Minification doesn't expressly target unused JavaScript, but it's a good way to keep a clean and efficient codebase for better load times.
In simple terms, minification is the process of removing excess characters in your code that don't affect functionality. This includes comments, whitespace, and line breaks.
Removing these unnecessary characters can be automated with tools like Autoptimize. If you'd like a careful, manual approach, consider tools like UglifyJS to minify your scripts for you.
4. Code refactoring
Refactoring involves cleaning up and restructuring existing code without modifying its function.
Unlike the other techniques mentioned in this post, refactoring isn't something you should attempt to do yourself. Leave it to professional developers with JavaScript expertise to ensure your scripts are restructured properly and reliably.
If you're somewhat knowledgeable of web development and would like to try refactoring, here's a quick checklist to remember:
- Step 1: Analyze your codebase — Use tools ike JSHint to scan your JavaScript code to find unused or redundant scripts.
- Step 2: Identify redundant code — Identify code blocks that are either replaced by updated scripts or are no longer required.
- Step 3: Remove unnecessary code — Manually remove the unused snippets and make sure to keep backups to avoid costly mistakes.
- Step 4: Test thoroughly — Use tools like Selenium or Cypress to test the integrity of your website's code.
- Step 5: Document changes — Record the modifications you've made to help you backtrack in case of errors.
5. Ensure consistent monitoring and post-optimization functionality
Keep in mind that website optimization, especially for something as technical as JavaScript, is an ongoing process.
Unused JavaScript can creep back into your backend faster than you realize. To maintain a lean and resource-efficient system, conduct regular tests to spot unused scripts before they pile up.
The good news is, most of the tools you need for regular maintenance are free and easy to use. Just check in at least once a month with a tool like PageSpeed Insights or Lighthouse to keep your website running efficiently in the long run.
Best Practices and Tips for Future JavaScript
Got rid of leftover JavaScript on your website?
Don't relax yet.
Unoptimized code is just one component that can diminish your website's performance and — by extension — the user experience.
Before we wrap up this post, here are three quick tips to help you maintain top-tier website performance long-term:
- Keep code efficiency in mind — Be sure clean coding is part of your workflow as you scale your website. Consider splitting large scripts that do multiple things into smaller files that are built for specific tasks.
- Regularly review your code — Set a clear schedule for analyzing your website's JavaScript, as well as the tools you need for the process. Make it a priority in your routine website maintenance, and you should be fine.
- Consider website optimization solutions or agencies — A surefire way to keep a clean codebase and maximize your website's performance is to invest in performance optimization services or products. Nostra AI, for example, can supercharge website speed through technologies like smart caching and world-class edge delivery.
Incorporating these best practices and tips into your development workflow will help you maintain a clean, efficient, and high-performing website. Remember, optimization is an ongoing process. Staying diligent in removing unused JavaScript ensures that your site will run smoothly and efficiently for years to come, enhancing performance, user experience, SEO rankings, and security.
For those looking to achieve and guarantee all of these benefits quickly and effectively, consider partnering with Nostra. At Nostra, we specialize in optimizing website speed and performance overnight, freeing you up to focus on more significant business objectives. To learn more and see how we can help, book a demo with us today.
.svg)

.svg)
.svg)
.svg)

.svg)